
Video: Dab tsi yog kev siv ntawm express JS?

2024 Tus sau: Lynn Donovan | [email protected]. Kawg hloov kho: 2023-12-15 23:47
Cov qhia lub moj khaum yog ua rau saum lub node . js lub moj khaum thiab pab nyob rau hauv ceev-nrhiav kev loj hlob ntawm server-raws li daim ntaub ntawv. Txoj kev yog siv los hloov cov neeg siv mus rau ntau qhov chaw ntawm lub vev xaib thov raws li qhov kev thov ua.
Ib sab ntawm no, dab tsi yog qhia JS thiab vim li cas nws thiaj siv?
Qhia . js yog lub vev xaib modular rau Node. js . Nws yog siv kom yooj yim tsim cov ntawv thov web thiab cov kev pabcuam. Qhia . js simplifies txoj kev loj hlob thiab ua rau nws yooj yim sau ntawv ruaj ntseg, modular thiab ceev daim ntawv thov.
Tsis tas li ntawd, kev nthuav qhia ua haujlwm li cas? Nws yog lub vev xaib lub vev xaib uas cia koj tsim lub vev xaib thov los daws ntau qhov sib txawv http thov ntawm ib qho tshwj xeeb url. Qhia yog qhov tsawg, qhib qhov chaw thiab hloov tau yooj yim Node. js web app moj khaum tsim los tsim cov vev xaib, web apps, & API yooj yim dua.
Tsis tas li, Express yog dab tsi rau Node JS?
Qhia . js , los yog yooj yim Qhia , yog lub web application moj khaum rau Node . js , tso tawm ua dawb thiab qhib-qhov software raws li MIT License. Nws yog tsim los tsim cov ntawv thov web thiab APIs.
Dab tsi yog qhov txawv ntawm node JS thiab express JS?
Qhia . js yog me me Node . js lub moj khaum ntawm kev siv web.
Qhia . js Vs Node . js.
| Feature | Express.js | Node.js |
|---|---|---|
| Lub tsev thaiv | Nws yog tsim los ntawm Node.js | Nws yog tsim los ntawm Google lub cav V8 |
| Kev xav tau | Node yog xav tau rau Express. | Express tsis xav tau rau Node. |
| Sau rau hauv | JavaScript | C, C++, JavaScript |
Pom zoo:
Dab tsi ntawm cov hauv qab no yog qhov zoo ntawm kev siv cov khoom siv pom kev hauv kev hais lus?

Qhov txiaj ntsig tseem ceeb ntawm kev siv cov khoom siv pom hauv koj cov lus hais yog tias lawv ua kom cov neeg tuaj saib muaj kev txaus siab, hloov kev mloog ntawm tus neeg hais lus, thiab ua rau tus neeg hais lus muaj kev ntseeg siab ntau dua hauv kev nthuav qhia tag nrho
Dab tsi yog qhov sib txawv loj ntawm kev txheeb xyuas qhov yuam kev thiab kev kho cov lej yuam kev?

Ob qhov kev tshawb nrhiav qhov yuam kev thiab kev kho qhov yuam kev yuav tsum muaj qee qhov ntawm cov ntaub ntawv rov qab xa mus nrog cov ntaub ntawv tiag tiag; kev kho yuav tsum muaj ntau tshaj li kev tshawb nrhiav. Parity bits yog ib txoj hauv kev yooj yim rau kev tshawb nrhiav qhov yuam kev. Ib qho parity me ntsis yog ib qho ntxiv me ntsis xa nrog cov ntaub ntawv uas tsuas yog 1-ntsis suav ntawm cov ntaub ntawv
Dab tsi yog qhov txawv ntawm cov neeg siv kev paub thiab kev paub ntawm cov neeg siv khoom?

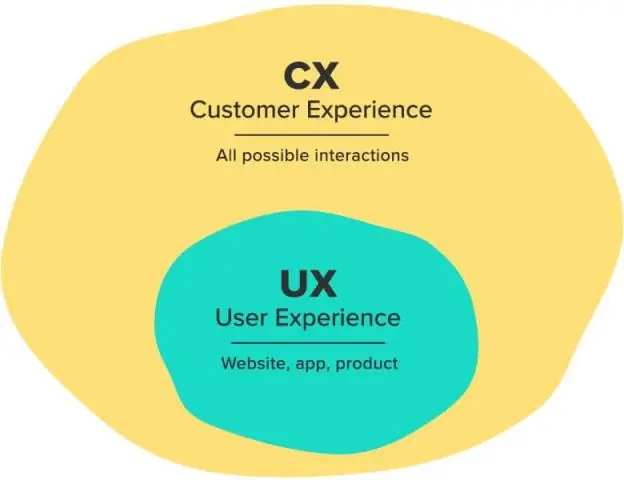
User Experience (UX) cuam tshuam nrog tib neeg cuam tshuam nrog koj cov khoom thiab cov kev paub uas lawv tau txais los ntawm kev sib cuam tshuam. Customer Experience (CX), incontrast, encompasses tag nrho cov kev sib cuam tshuam ib tug neeg muaj nrog koj hom
Dab tsi yog cov ntsiab lus tseem ceeb ntawm Vygotsky txoj kev xav ntawm kev paub txog kev loj hlob?

Txhawm rau kom nkag siab txog Vygotsky txoj kev xav ntawm kev paub txog kev loj hlob, ib qho yuav tsum nkag siab txog ob lub ntsiab lus tseem ceeb ntawm Vygotsky txoj haujlwm: Ntau Qhov Kev Paub Txog Lwm Yam (MKO) thiab Thaj Chaw ntawm Kev Txhim Kho Zej Zog (ZPD)
Dab tsi yog qhov tseem ceeb ntawm kev siv kev coj ncaj ncees rau cov ntaub ntawv kev ruaj ntseg?

Rau cov kws tshaj lij kev ruaj ntseg cov ntaub ntawv, muaj ob lub hom phiaj tseem ceeb thaum nws los txog rau cov ntaub ntawv tseem ceeb: tiv thaiv nws thiab paub txog nws qhov chaw. Cov koom haum tsis tuaj yeem xav tias cov ntaub ntawv raug cai lossis tau txais los ntawm kev coj ncaj ncees
