
Video: Kev siv react JS yog dab tsi?

2024 Tus sau: Lynn Donovan | [email protected]. Kawg hloov kho: 2023-12-15 23:47
Teb . js yog qhov chaw qhib JavaScript Library uas yog siv los tsim cov neeg siv interfaces tshwj xeeb rau ib nplooj ntawv thov. Nws yog siv los tuav cov txheej txheem saib rau lub vev xaib thiab mobile apps. Teb kuj tso cai rau peb los tsim reusable UI cov khoom.
Ib yam li ntawd, tib neeg nug, ReactJS siv rau dab tsi?
ReactJs yog ib lub tsev qiv ntawv qhib JavaScript uas yog siv tsim cov neeg siv interfaces tshwj xeeb. Qhov no feem ntau yog siv rau ib nplooj ntawv thov. Nws yog siv los lis tag nrho cov views ntawm ib daim ntawv thov rau ib lub web los yog mobile daim ntawv thov. ReactJS kuj yog siv rov siv UI cov khoom.
vim li cas react JS zoo dua? Cov lag luam uas siv ReactJS yog assured zoo dua kev ua tau zoo piv rau cov uas siv lwm lub moj khaum. Vim ReactJS pab tiv thaiv kev hloov kho ntawm DOM, nws txhais tau tias cov apps yuav nrawm dua thiab xa zoo dua UX. ReactJS tau tsim los pab txhim kho tag nrho cov nplooj ntawv ua tiav los ntawm lub vev xaib server.
Tom qab, lo lus nug yog, vim li cas react JS thiaj li nrov?
Nov yog ob peb lub laj thawj vim li cas Teb tau ua nrov li ntawd sai sai: Ua haujlwm nrog DOM API nyuaj. Teb hauv paus muab cov neeg tsim khoom muaj peev xwm ua haujlwm nrog lub browser virtual uas yog tus phooj ywg ntau dua li qhov browser tiag. React cov virtual browser ua zoo li tus neeg sawv cev ntawm tus tsim tawm thiab tus browser tiag.
Puas yog react JS frontend lossis backend?
Teb yog a pem hauv ntej Library, uas khiav hauv qhov browser. Zoo li lwm yam pem hauv ntej tsev qiv ntawv (jQuery, thiab lwm yam), nws zoo siab tau txais kev pabcuam los ntawm ib qho webserver qub - Apache, NGINX - lossis txhua yam thaub qab - PHP, Rails, thiab lwm yam.
Pom zoo:
Dab tsi ntawm cov hauv qab no yog qhov zoo ntawm kev siv cov khoom siv pom kev hauv kev hais lus?

Qhov txiaj ntsig tseem ceeb ntawm kev siv cov khoom siv pom hauv koj cov lus hais yog tias lawv ua kom cov neeg tuaj saib muaj kev txaus siab, hloov kev mloog ntawm tus neeg hais lus, thiab ua rau tus neeg hais lus muaj kev ntseeg siab ntau dua hauv kev nthuav qhia tag nrho
Dab tsi yog qhov sib txawv loj ntawm kev txheeb xyuas qhov yuam kev thiab kev kho cov lej yuam kev?

Ob qhov kev tshawb nrhiav qhov yuam kev thiab kev kho qhov yuam kev yuav tsum muaj qee qhov ntawm cov ntaub ntawv rov qab xa mus nrog cov ntaub ntawv tiag tiag; kev kho yuav tsum muaj ntau tshaj li kev tshawb nrhiav. Parity bits yog ib txoj hauv kev yooj yim rau kev tshawb nrhiav qhov yuam kev. Ib qho parity me ntsis yog ib qho ntxiv me ntsis xa nrog cov ntaub ntawv uas tsuas yog 1-ntsis suav ntawm cov ntaub ntawv
Dab tsi yog qhov txawv ntawm cov neeg siv kev paub thiab kev paub ntawm cov neeg siv khoom?

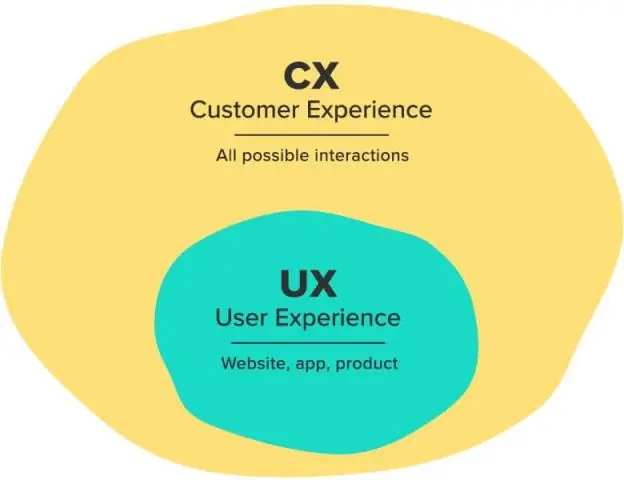
User Experience (UX) cuam tshuam nrog tib neeg cuam tshuam nrog koj cov khoom thiab cov kev paub uas lawv tau txais los ntawm kev sib cuam tshuam. Customer Experience (CX), incontrast, encompasses tag nrho cov kev sib cuam tshuam ib tug neeg muaj nrog koj hom
Dab tsi yog qhov kev txwv kev ncaj ncees piav qhia txog kev ncaj ncees lossis kev txwv txawv teb chaws?

Kev lees paub ncaj ncees xav kom tus yuam sij txawv teb chaws yuav tsum muaj tus yuam sij tseem ceeb sib xws lossis nws yuav tsum yog null. Qhov kev txwv no tau teev tseg ntawm ob lub rooj (niam txiv thiab menyuam); nws tuav cov ntawv xov xwm ntawm kab hauv cov rooj no. Nws txhais tau hais tias kev siv los ntawm kab hauv ib lub rooj mus rau lwm lub rooj yuav tsum siv tau
Dab tsi yog qhov tseem ceeb ntawm kev siv kev coj ncaj ncees rau cov ntaub ntawv kev ruaj ntseg?

Rau cov kws tshaj lij kev ruaj ntseg cov ntaub ntawv, muaj ob lub hom phiaj tseem ceeb thaum nws los txog rau cov ntaub ntawv tseem ceeb: tiv thaiv nws thiab paub txog nws qhov chaw. Cov koom haum tsis tuaj yeem xav tias cov ntaub ntawv raug cai lossis tau txais los ntawm kev coj ncaj ncees
